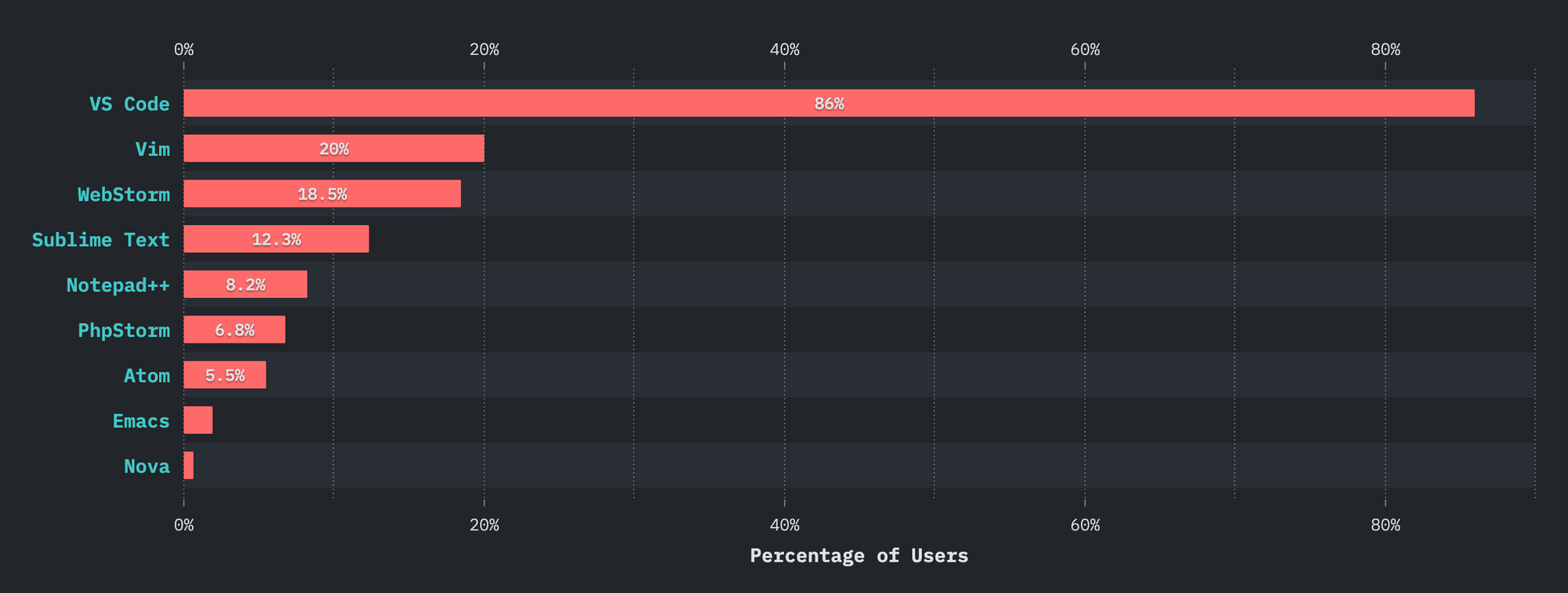
VSCode is keeping its position as the number one Text Editor, especially for Front-end developers. In fact, in the 2020 survey about the State of JS, VSCode got the 86% of votes, far away from others.

source: https://2020.stateofjs.com/en-US/other-tools/
What makes VScode one of the most powerful Text Editor are their integrated terminal and their marketplace full of extensions created by others.
We will list some of the best and most generic extensions that every Front-end developer need to have installed without focusing on which JS framework they are using.
Code Formatter
When working with a team, you should keep everyone's coding style synchronized by defining some basic rules.

Prettier - Code formatter Enforce a consistent coding style with prettier by parsing your code and re-organizing it with your own rules.
Works with most of the common languages: Javascript, TypeScript, Flow, JSX, JSON, CSS, SCSS, Less, HTML, Vue, Angular, GraphQL, Markdown, YAML..
Extension:
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

ESLint Find and fix problems in your JavaScript code. With this extension's help, you can automatically apply your own custom rules when saving your file.
Website: https://eslint.org/
Extension: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
Code Highlighting
VSCode comes by default with a good code highlighting settings for most common languages. For those that are not including, you will need to install additional extensions:

GraphQL for VSCode
VSCode, by default, does the formatting of .gql and .graphql files, by they don't do the code syntax highlighting. In case you are working with GraphQL, you will need this extension.
Extension:
https://marketplace.visualstudio.com/items?itemName=kumar-harsh.graphql-for-vscode
Git
Your projects are usually hosting in a Git repository, and VSCode comes with good integration to help you commit, push, change branches, etc. But with the following extensions, you can do even more.

GitLens — Git supercharged
With this extension, you will see for each line of your code changed the last time, who did that change, and an easy way to compare changes with previous commits.
Extension:
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
Others
Other useful extensions you can install in VSCode.

Code Spell Checker
A spell check that analyzes your variables and comments for spell mistakes.
Extension: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
Extra Tips
You can create a .vscode folder inside your project, with all the default configurations and extensions recommended allowing other developers to use the same settings.
.vscode/extensions.json
{
"recommendations": [
"eamodio.gitlens",
"kumar-harsh.graphql-for-vscode",
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"streetsidesoftware.code-spell-checker"
]
}.vscode/settings.json
{
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"cSpell.language": "en",
}