Hosting images and processing them is quite complicated. It involves many elements to do this correctly and to be sure it scales with your website.
Hosting images requires 3 key elements:
- A place to Storage your images
- A way to Resize the images on demand
- A CDN to cache and deliver the images to your users as fast as possible.
You can achieve this by implementing your own solution or delegating all the complexity to a third party service like AWS or Cloudinary.
Let's analyze each one of these elements and their costs and by the end of this post, you will be able to decide which way is right for your project.
Storage
A place to host the images uploaded by your users. It could be in your own server or using a third-party service like Amazon S3 or Cloudinary. In each case, you will need to consider the cost of hosting the images, and It depends on the amount and traffic you expect to receive to calculate the final price.
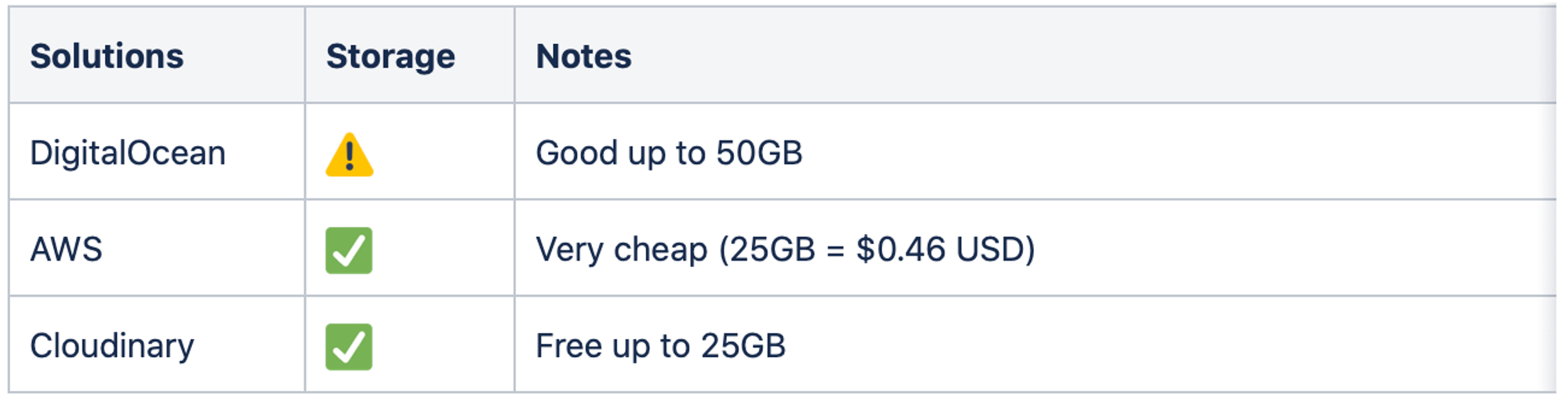
Here is a simple comparison of storage prices without considering the bandwidth.

DigitalOcean:
- Cheapest Doplet with at least 5GB free for OS+others.
- Up to 50GB is a good option to keep the files on the same server. After that, the prices increase dramatically for storage. It would be better to consider Digital Ocean Spaces at that point.
Amazon S3:
- Only S3 storage.
Cloudinary:
- All in one solution. Difficult to compare individually.

Image Resizing
After we receive the user's image, you will need to display a resized version on your website. We don't want to make users download a big size image when browsing our website, especially from their mobile devices. Speed is important for UX and SEO purposes.
Resizing Strategies
At Upload time
After we store the user's image, you will need to create the resized versions of the original picture. It will require you to know in advance which dimensions are necessary for your website. If later you require a new size, you will need to regenerate all the previous pictures again.
On Demand
Recommended solutions, but more complex to implement by yourself. Instead of calling your images directly, you will request them from a special URL that generates the new image, passing in the URL the new size parameters. Example:
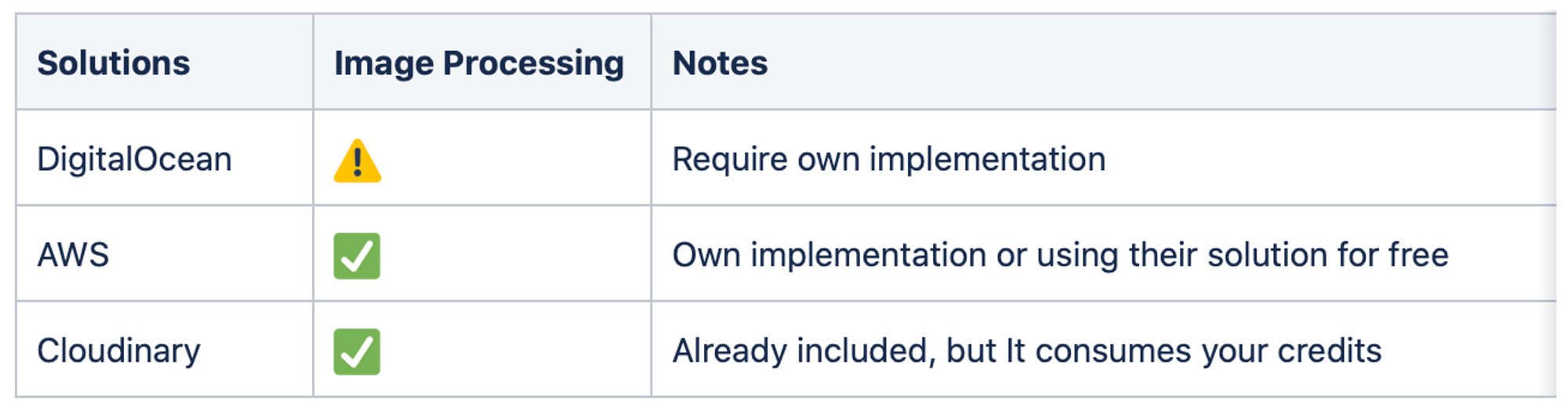
Implementations
Own Solution
The cost, in this case, is the development time and the maintenance of the code.
If you opt to resize the images at the upload time, you will need to consider doing the resizing in the background to don't make your users wait while you are processing the images.
AWS
With AWS, you will have to create a serverless function that triggers when a new image is uploaded to the S3 bucket or create a URL to execute it on demand and generate the resized images.
Likely there is a solution provided by amazon that simplifies all these processes and much more:
Cloudinary
Cloudinary includes all these features in their service. But the price is very tricky, be sure to check them very carefully.

CDN
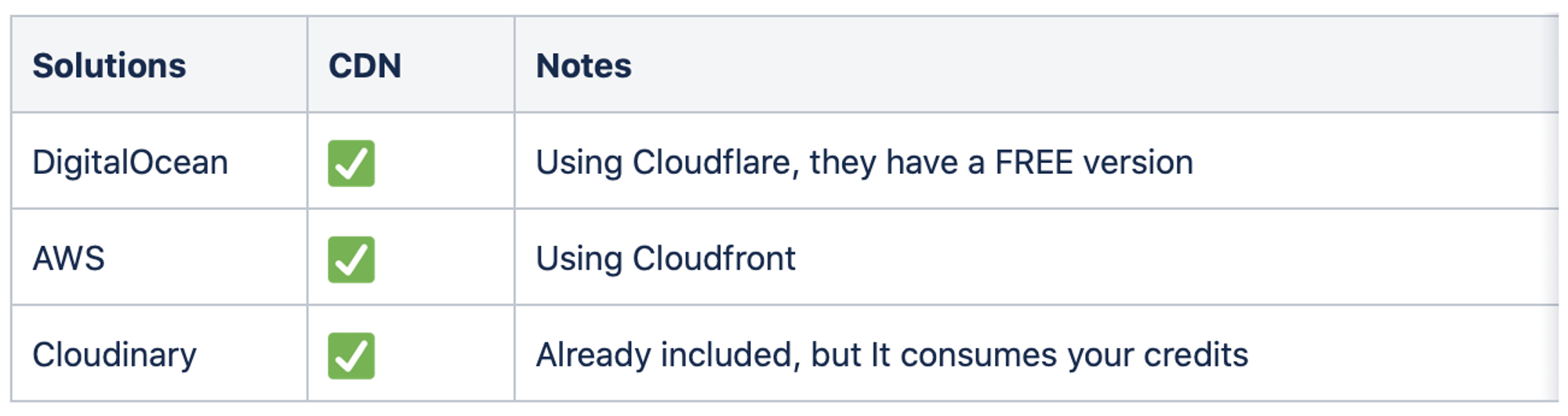
Having a CDN between where your images are hosted and your users is a good practice. It will speed up your website by serving the images to your users from their closes location. If you are using a service to host your images, it probably already includes a CDN.
Cloudflare
Suppose you are hosting the images on your own server. In that case, Cloudflare is the best solution for you, they have a free version, and It not only provides a CDN for your images, but It also does for your entire website as well that offers a security layer between your user and your server.
AWS Cloudfront
CDN solution from AWS. Very easy to connect with an existing S3 bucket. If you are using the "Serverless Image Handler" solution from AWS, It already includes Cloudfront.
https://aws.amazon.com/cloudfront/
Cloudinary
Already provide a CDN by default.

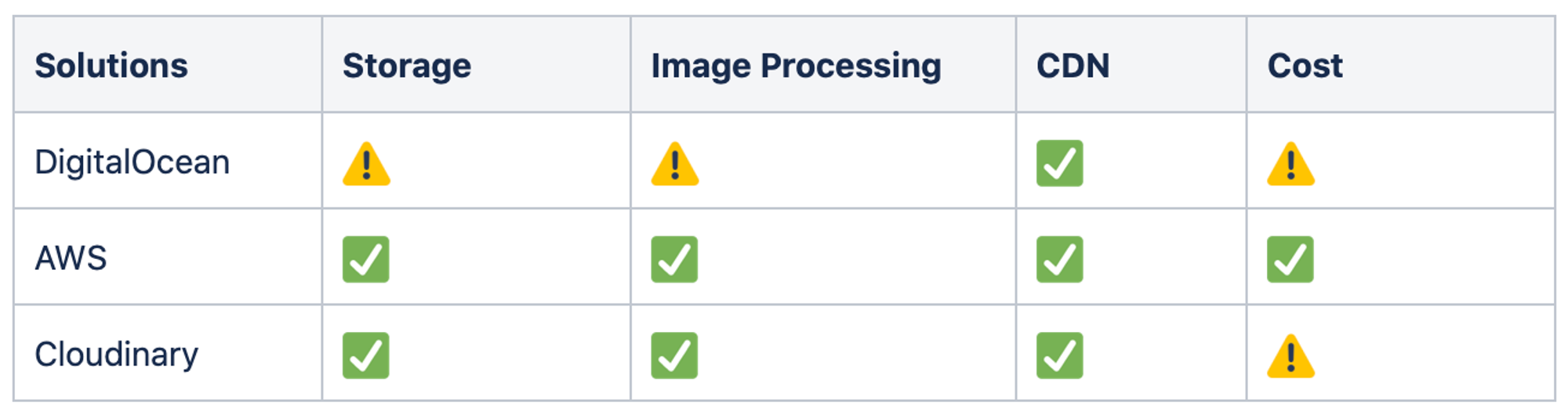
Conclusions
Here we have the summary of the 3 solutions I have mentioned in this post.

DigitalOcean / Own Server
Pros
✅ Good up to 50GB of storage
✅ Fixed cost
✅ Cloudflare for CDN and Security
Cons
❌ Image processing requires your own implementation
❌ If you need more than 50GB, you will need to consider another alternative.
AWS
Pros
✅ Amazon S3 is very cheap
✅ A popular option for developers to storage files
✅ Cloudfront for CDN
✅ Image Server Handler solution from AWS simplifies everything
✅ It scales infinite, and the prices are low
Cons
❌ No free options, but very cheap
❌ You will need to understand the basic of AWS
Cloudinary
Pros
✅ Free up to 25GB = 25 credits
✅ Simples options
✅ All in one solution
✅ Extra features (Widgets, Video Hosting, etc.)
Cons
❌ It could get costly
❌ To have a copy of your files, you will need to pay at least $99 monthl